Why?
1.适应学生端的功能;
2.旧版本的用户体验亟待提升;
3.业务对接需要;
Who?
中小学英语教师
How?
1. 业务逻辑;
2. 需求分析;
3. 页面设计与优化;
4. 后续;
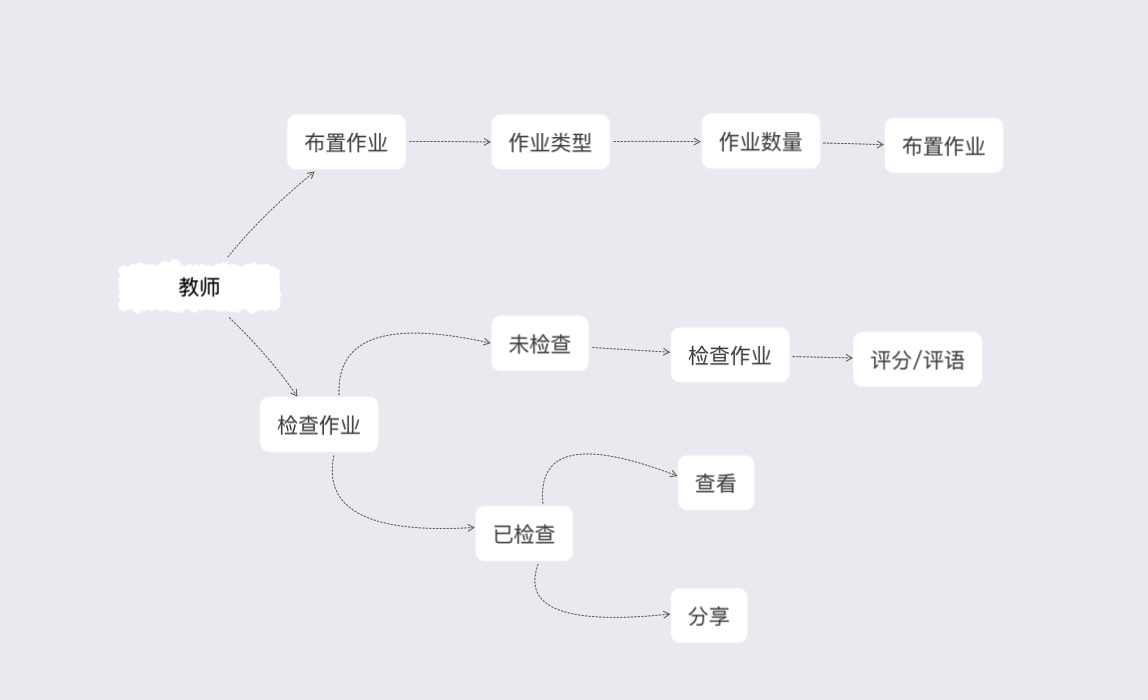
业务逻辑梳理
结合现有的业务逻辑和新增业务逻辑得到基本的逻辑框架,如下:
用户需求分析
用户场景
晚上9点,备完课后,小学英语张老师掏出手机,登陆了口语易。她收到了前两次的作业提交情况,以及看到了所带班级的作业布置情况。根据每班作业完成情况的不同,她利用通过口语易快速地布置了针对性练习。“嗯,孩子们周六日可以劳逸结合了。”她心想。
核心需求
作业布置流程要简洁
我们希望产品能够帮助用户顺利完成布置作业这一任务。考虑到目标用户大部分并非都属于手机操作资深用户一类,因此,在布置流程上力求简单便捷。减少用户读信息负担
作业布置,作业检查都是比较消耗精力和时间的,特别是对视觉造成较大的负担。因此,流程上应该主动帮助用户去进行信息分类、重点划分等工作。智能化批改
产品学生端自带打分测评功能,因此教师端应充分展示学生的作业情况,以达到真正地减少用户的现实负担。要考虑极端情况
老师除了上好课以外,课后还需要与家长沟通、或解答学生疑惑等工作,因此,在流程上,应该充分考虑:来电中断、网络延迟等极端情况。
页面设计与优化
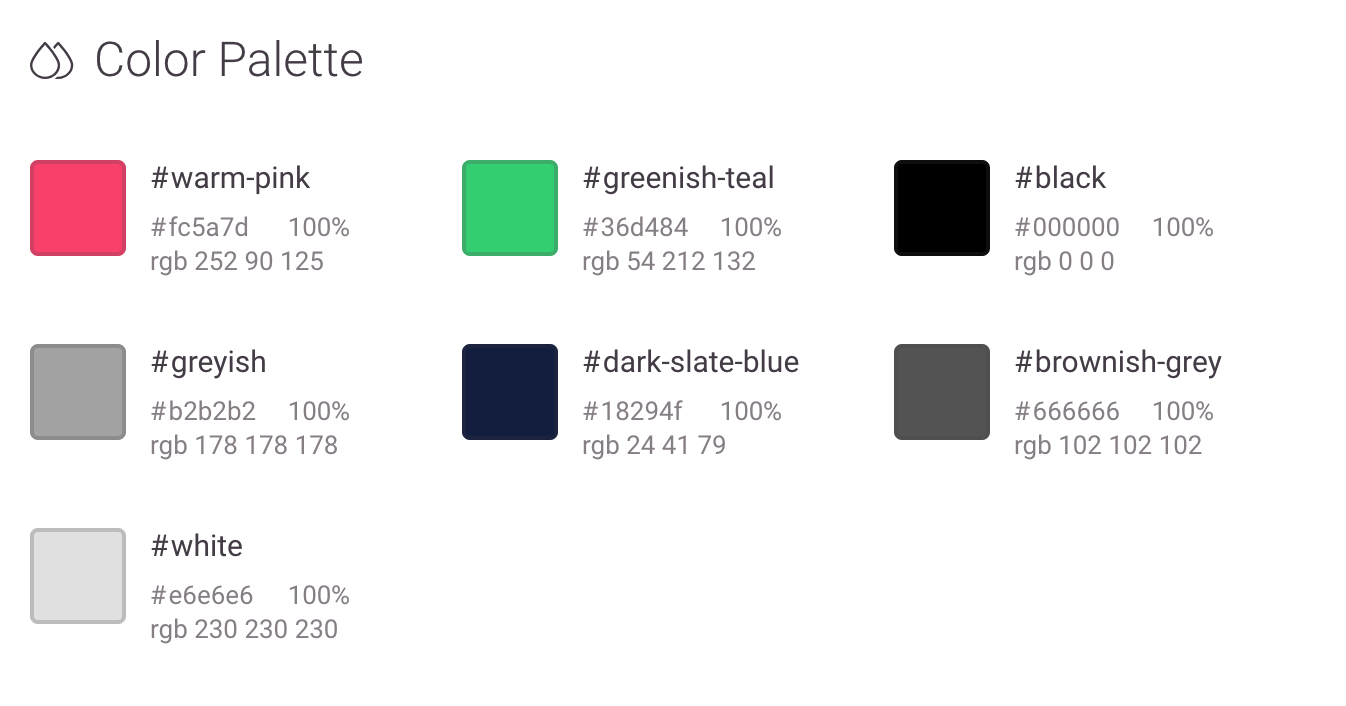
颜色

用户工作多为严肃、认真的氛围,因此,配色不宜花哨和沉闷。
因此,颜色选择上,我充分考虑了减轻视觉疲劳和重点划分等需求,选择不同饱和度的黑色作为主体文本的字号色。对于一些需要特别提示的部分,则选用了明度较低的红色、绿色。
字体
因业务需要,产品除了用在原生渠道上,还需要对接到其他应用渠道,因此,在字体选择上,没有做过多的处理,选用的是系统适配的字体,以获得最大的包容度。
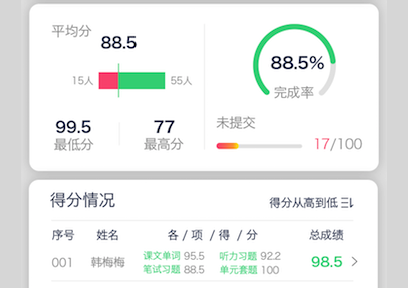
信息可视化
产品的核心功能是布置作业、检查作业,因此,我希望通过合理的信息可视化设计,让用户快速 get 到重要的信息点,如:最高、最低等,意在减轻用户的信息过滤、筛选负担。

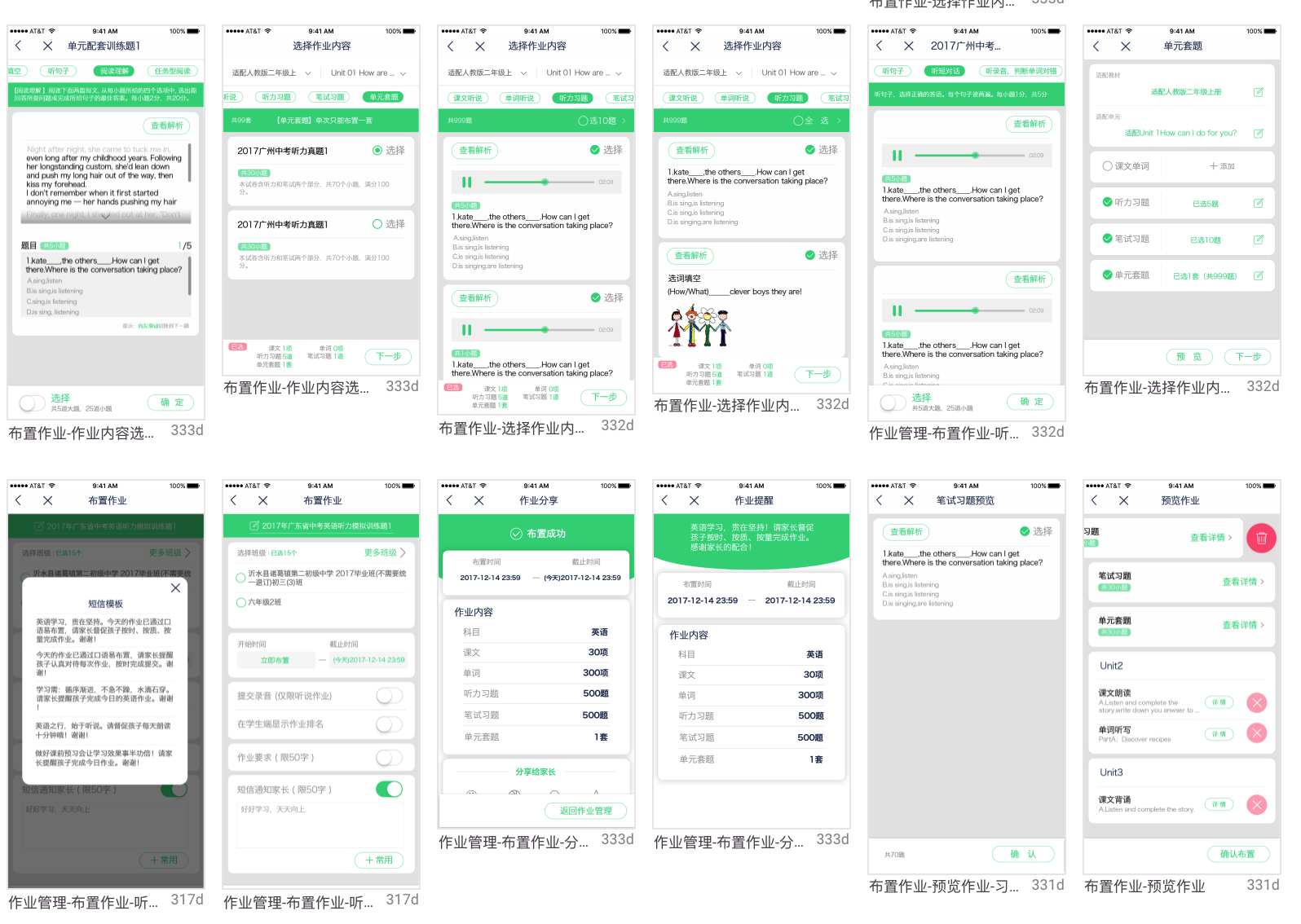
列表化处理
用户使用本产品无论是进行布置作业,还是检查作业的操作,都难免要处理大量的文字信息,比如题目。对此,我通过对信息层级进行一定的分配,运用文字色号、大小、间距进行权重对比,以求获得良好的视觉体验,同时,帮助用户更好地完成任务。

流程简化处理
用户在完成任务的过程中,需要接受大量的信息,因此在流程上,我选择将相关的操作做“减少跳转”的处理。比如,错误提示出现在导航栏下方;布置作业选择班级时,班级列表在当前窗口出现,而不是新窗口打开。
同时,通过恰当的icon使用,以传达正确的操作提示,较少用户的出错成本。

后续
做界面设计,除了要对业务逻辑、框架、产品用户等熟悉以外,也要记得了解后台数据库的问题,特别要注意一些关键字段的问题。比如信息存储是一个类一个字段,还是说是一个字段里面存了两个以上的类。如果是捆绑在一起的话,那么在做界面交互时就要考虑好,否则就是界面、交互想的很完美,但是和后台有冲突或者根本不合,最后改的,大部分都是设计,不是后台,因为后台相当于房子的总体框架。


